https://developers.facebook.com/docs/reference/plugins/like/
Si estas buscando la forma de incluir el famoso botón de “Me gusta” que añade tu página al Facebook es muy sencillo. Lo único que tenemos que hacer es copiar el código que nos proporciona el mismo Facebook llamado Like Button.
Para ello debemos seguir los siguientes pasos:
Debemos de ir a la pagina de like button de facebook, incluida en la referencia de abajo Developers Facebook,
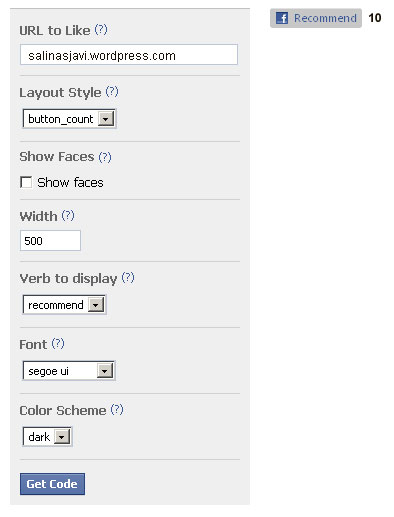
incluir nuestra url, así facebook sabe donde recoger la información,
mostrarla y lincarla. Podremos escoger el tipo de boton, el estandar o
con contador, que nos muestre avatares de usuarios que han pinchado en
el megusta, el tamaño del boton, el texto, like o recommend así podemos
decir si queremos que se recomiende la página o simplemenete que al
usuario le gusta. También podemos configurar la letra o tipografia, nos
permite escoger entre: Arial, Lucida grande, Segoe ui, Tahoma,
Trebuchet y Verdana como también poner el boton tipico o con el fondo
gris.
Una vez listo, generamos el código a insertar en nuestra página “Get Code”
y facebook nos generará dos códigos para incluir. El primero es un
iframe para que carge el botón y el segundo es lo mismo pero utilizando
la variable de Facebook XFBML fb:like
Nota : En
el ejemplo el modulo pone “Like” seguramente desearemos que este en
nuestro idioma pero no nos debemos preocupar ya que el código recoge el
idioma del navegador mostrandote en español “Me gusta“, en catalán “M’agrada“, en ingles “Like” y asi con todos los idiomas. De esta manera se adapta al idioma del usuario.